このブログには広告が含まれています
画像生成や動画生成が出来ることで有名な「Pixverse」
最近更に進化して画像の動かしたい部分を選択して動きをつけることが出来るようになりました。
さっそく触ってみました。
Pixverseの登録方法
登録済みの方は使い方まで飛んで下さい。
Pixverseの公式サイトへ➡https://pixverse.ai/

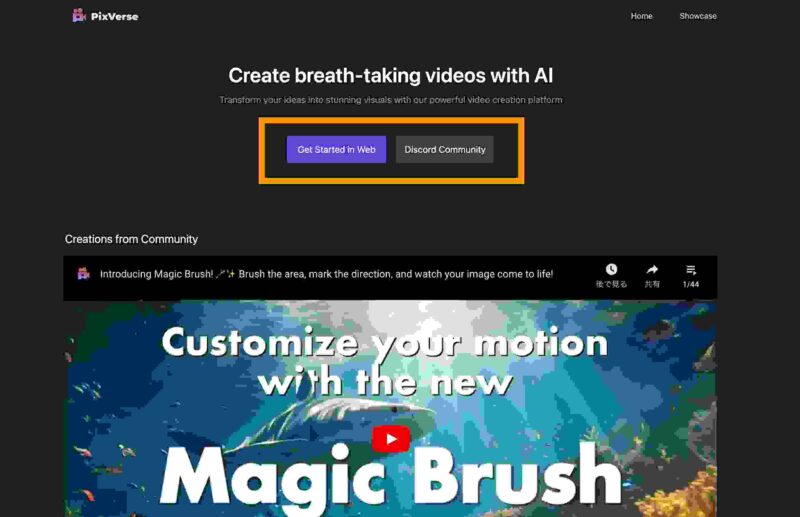
上の画面になったらWebで始めるかディスコードで始めるかを選択します。
私は左のWebで始めました。

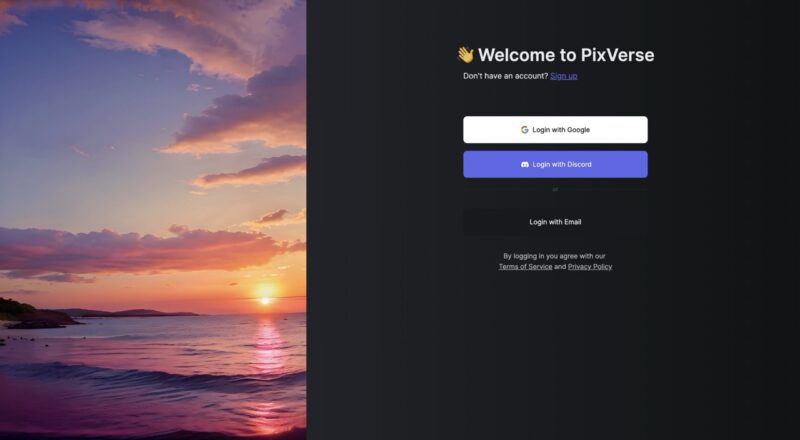
この画面になる人もいると思うので一応載せました。これも上記と同様にGoogleアカウントで登録するかディスコードアカウントで登録するか選びます。
私はGoogleアカウントで登録しました。
Pixverseの使い方

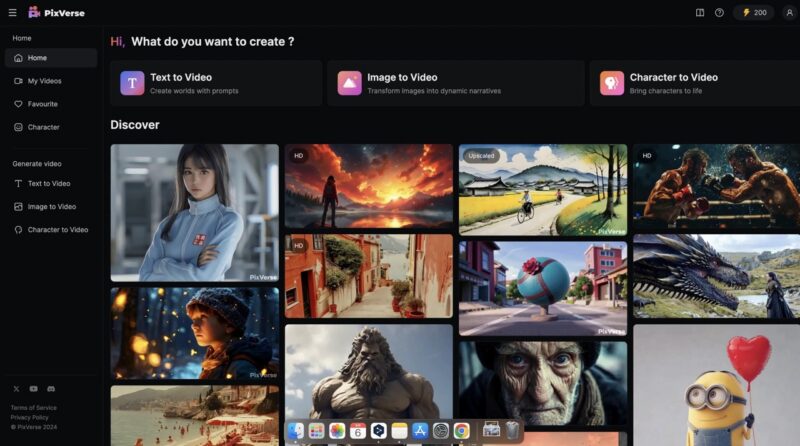
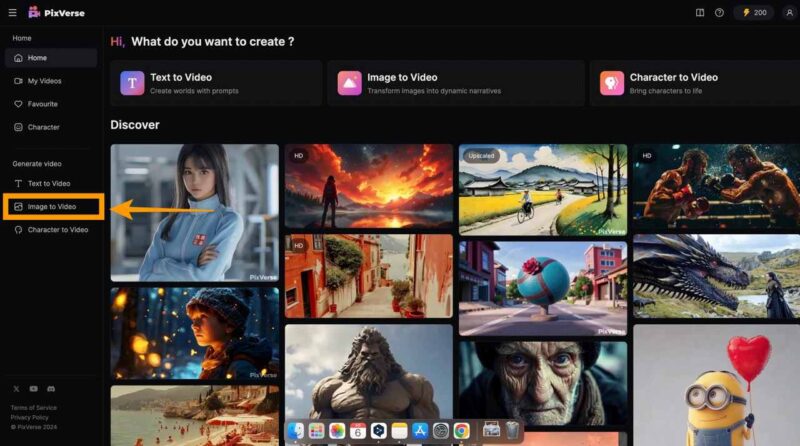
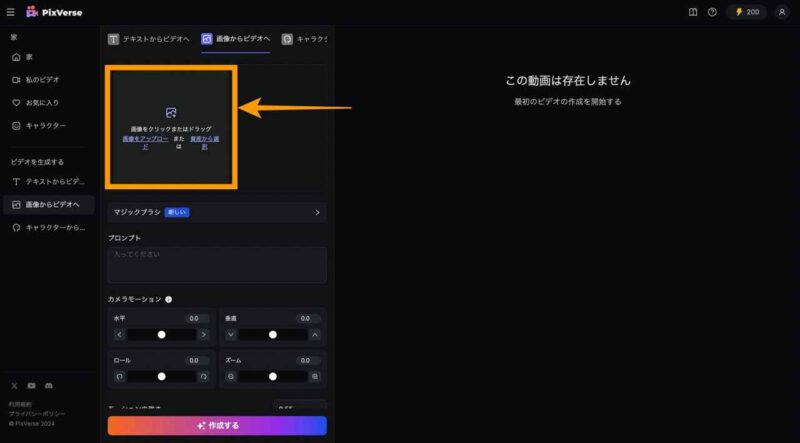
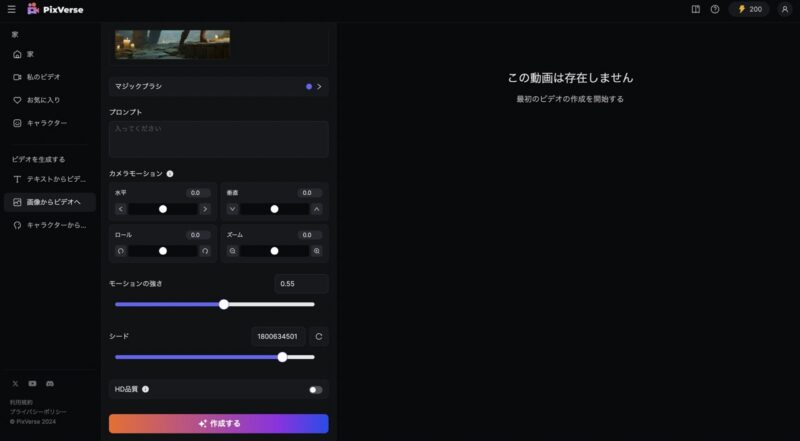
この画面がホーム画面です。

さっそくマジックブラシを使ってみたいので「image to video」を選択します。
Pixverseのマジックブラシの使い方
動かしたい部分を塗りつぶす

この画面の枠内をクリックするか画像をアップロードをクリックしてPC内の好きな画像を選びます。
※Google翻訳で日本語にしています。

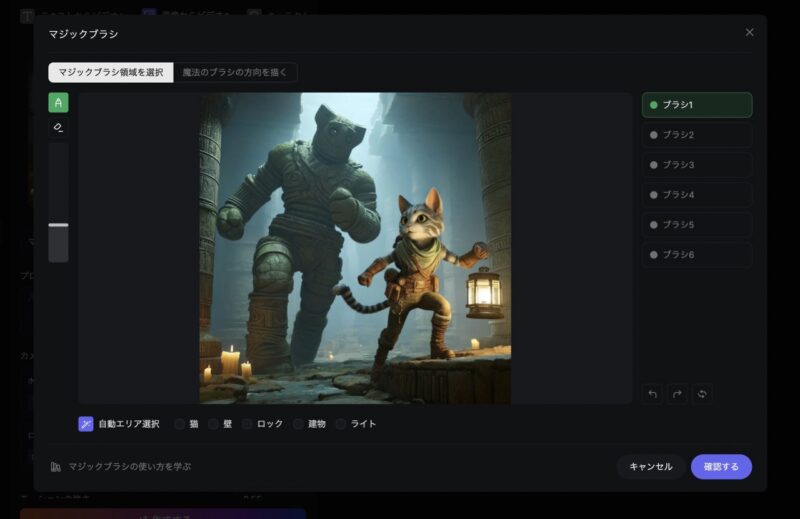
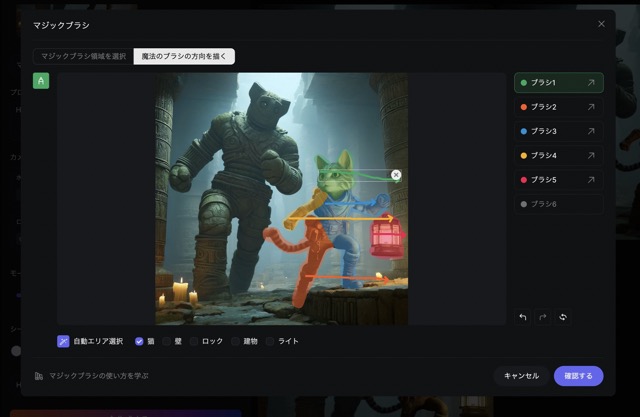
画像を読み込むとこんな感じになります。
右端にブラシ1〜6まであるので動かしたい場所を6箇所まで指定できます。

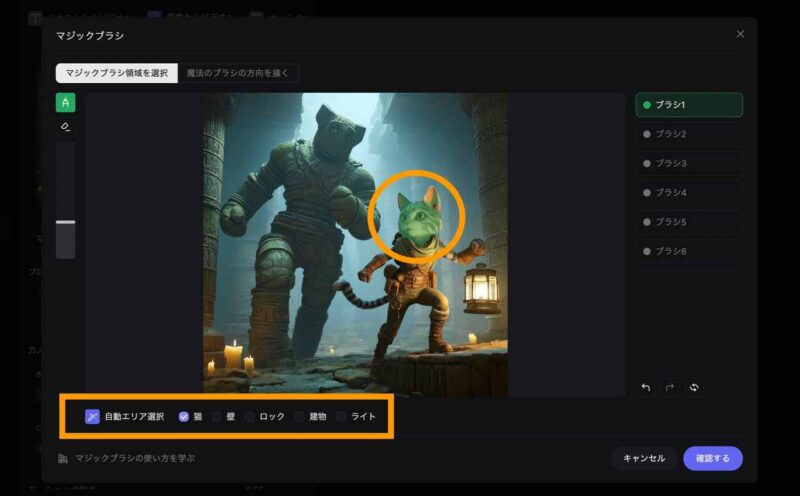
下段にある「自動エリア選択」はAIが自動で認識したものを分けてくれています。「猫」にチェックを付けたら猫の顔が自動で塗りつぶされました。
が、この機能ちょっと微妙で「猫」の全身まで塗りつぶしてくれないとか、よく見ると顔に塗りつぶしモレが見られます。のでそういう時は自分で塗ったほうが良さそうです。背景とかは割とキレイに全部塗りつぶしてくれていたので使い分けるといいかもです。

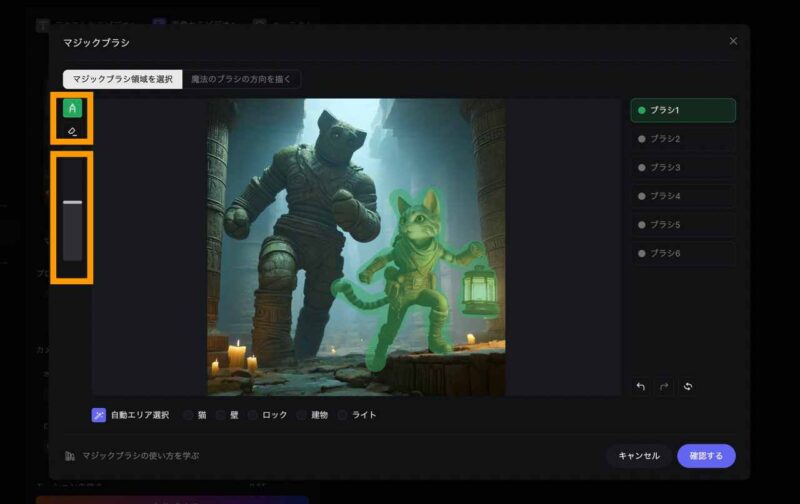
左端の「ペン」マークで塗りつぶし、「消しゴム」マークで塗ったところを消すことが出来ます。
その下のスライドバーでペンや消しゴムのサイズを調整できます。
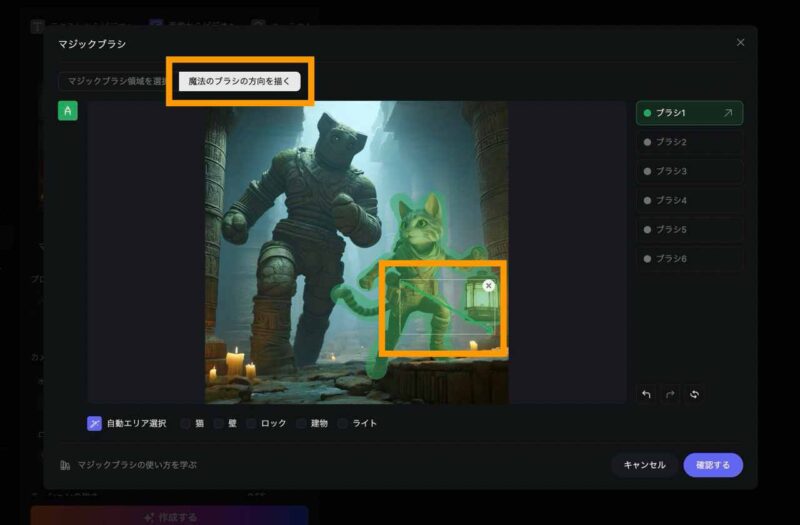
動かしたい方向に矢印を向ける

次に塗りつぶした部分を動かしたい方向に矢印を付けます。
上の枠内の「魔法のブラシの方向を描く」(英語表記だとDraw magic brush direction)をクリックすると矢印を引けるようになるので動かしたい方向にドラッグしながら動かして指を離すと矢印が付きます。
今回はこの猫と手に持っているランタンを右下方向に動かそうと思います。
矢印を付けたら右下の「確認する」を押します。

ひとつ前の画面に戻るので、とりあえず何も調整しないでデフォルトのまま「作成する」を押してみました。
Pixverseマジックブラシの動画の失敗
作成するを押してから数分掛かります。
先に言っておきます。失敗しました。
できた動画はコチラ
手に持っているランタンは動いていないし、右足も動いていないです。
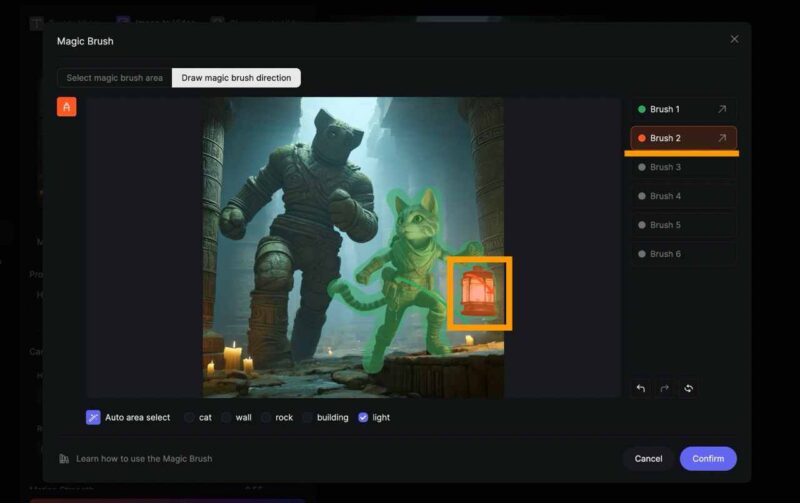
Pixverseマジックブラシの調整①

ランタンも動かすために「ブラシ2」で別個でランタンも塗りつぶしてみました。
その結果がコチラ
微妙ではありますがランタンも一緒に右に動いてくれました。
それでも猫の右足が地面にくっついているようなのと、右手が自然な動きじゃないのでもうちょっと細かく設定してみました。
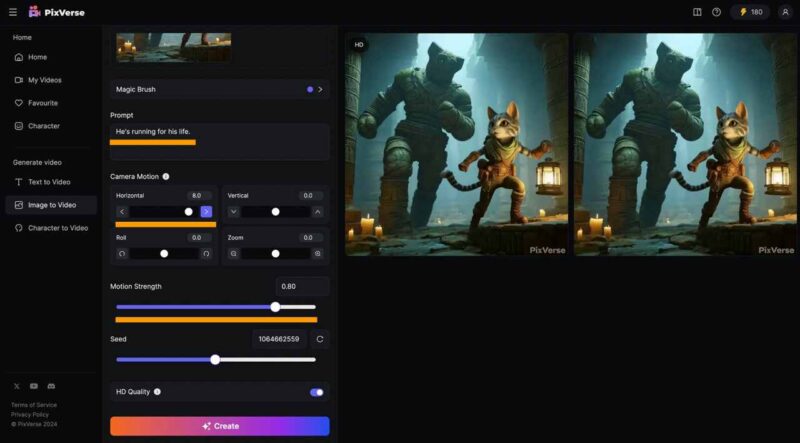
Pixverseマジックブラシの調整②

プロンプトに「He’s running for his life.」(走って逃げている)と入れてみました。
更にカメラワークも水平値を右に8にしてカメラが右に動いてくれたらいいなと思います。
更に「Motion Strength」(モーションの強さ)も8にしてもっと動きを付けてほしいなと思い強めてみました。
出来上がった動画がコチラ
ほとんど変わらず・・・なんなら最後の方はキャラクターが破綻しかけています。
Pixverseマジックブラシで細かく塗り分けしてみた
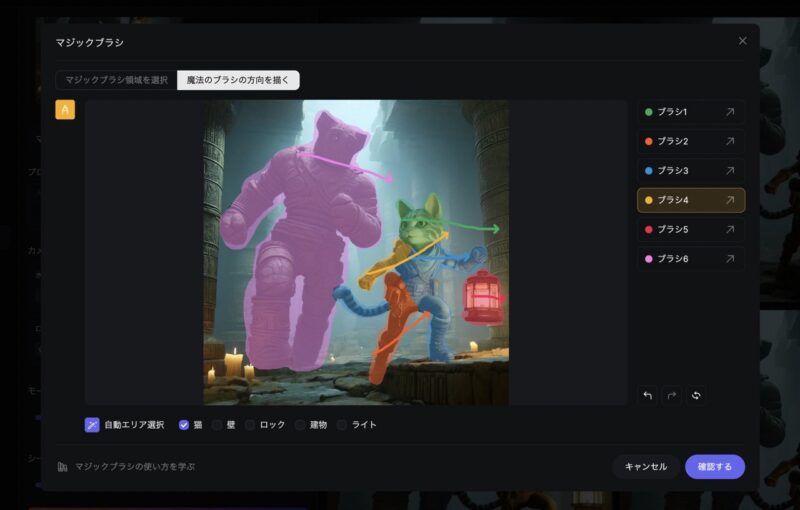
ブラシが6まであるので塗り分ければうまく動くかなと思い塗り分けてみました。

猫の体の稼働させたい部分を全て塗り分けてみました。
動かしたい向きは全部同じ方向です。
これで完成した動画がコチラ
最後の方にキャラクターが破綻しかけていますが体全体の動きはさっきよりは自然な流れになった気がします。
なぜか色の付けていない後ろの石像の顔がちょっとだけ動いていますね・・・。
Pixverseマジックブラシの調整色々試してみた

動きの矢印の向きを少し変えてみました。
更にMotion Strengthを0.3と弱めて、プロンプトは空欄にしてみました。
結果はコチラ
ダメですね。Motion Strengthを弱めても破綻してしまいます。後ろの石像の足もちぎれちゃってますね・・・
逆にMotion Strengthを0.9に強めにして、プロンプトに「run」とだけ入れてみました。
更にカメラモーションのロールを5、ズームアウトを−10というハチャメチャな設定にしてみました
完成した動画がコチラ
あれ?あんまり変わらないですね。
うーん・・・やはりキャラクターを動かすのは難しいんでしょうかね。
Pixverseマジックブラシ アニメ調の画像はうまくいく!
先程はCGっぽい画像だったのでいまいち処理しきれていないのかなと思い今度はアニメ調の画像で挑戦してみました。
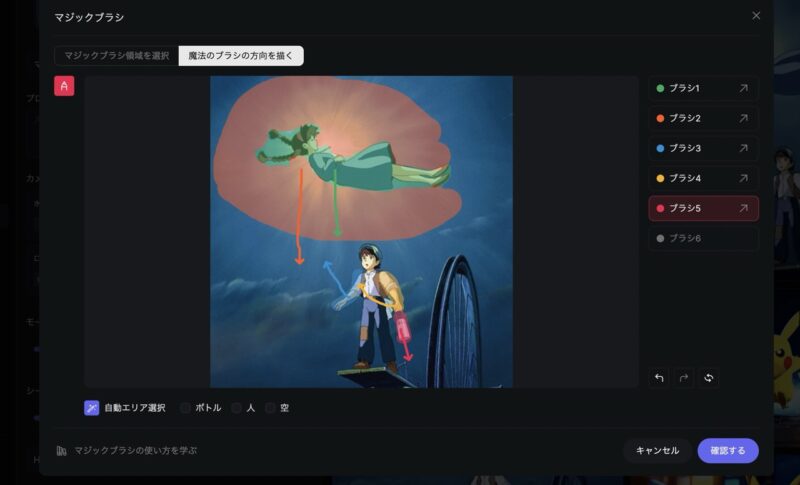
元になる画像はこちらの某有名アニメの有名シーン

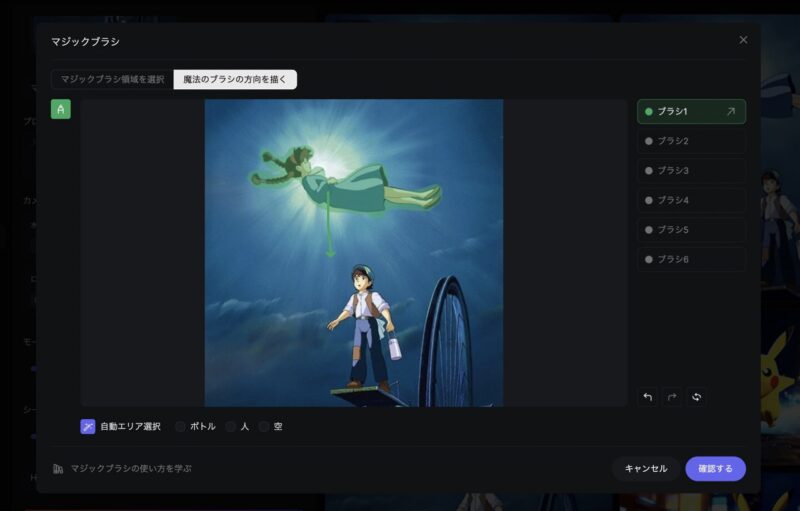
この画像をPixverseで読み込んで動きを付けてみます。

真ん中の女性がゆっくり下に降りてくるように作成してみました。
出来上がった動画がコチラ
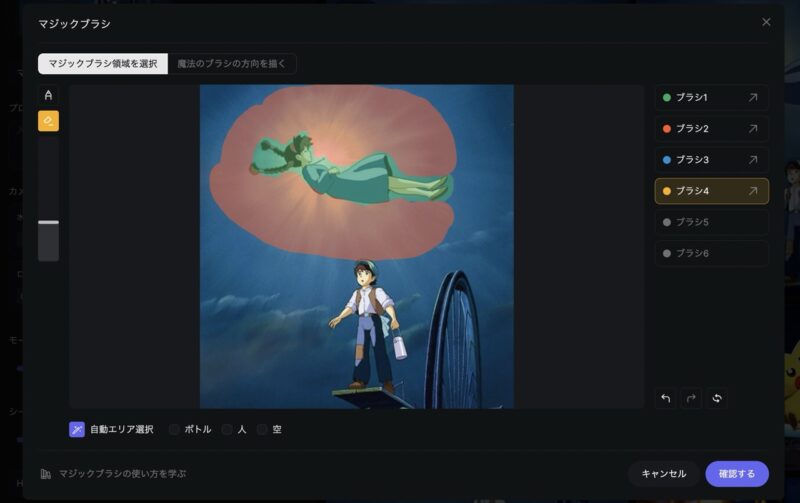
そうか、ペンダントの光も動かさなきゃいけないのか。
ということで更に塗り直し。

これで出来上がった動画がコチラ
おぉ!!良い感じ!初めて成功した気がします。
調子に乗って次は下にいる男の子が受け止めようと手を伸ばすように作ってみました。

出来上がった動画がコチラ
下の少年の右手は上がったけど左手はうまく上がりませんでした。
背景のペンダントの光もあまり動かなくなっちゃいましたね。
Motion Strengthを0.7にしてみましたがあまり変化はありませんでした。
Pixverseマジックブラシ機能まとめ
- アニメ調の画像や背景を動かすのは得意のようです。
- CGのようなキャラクターはすぐに破綻してしまいます。
- これ系の動画はどうしても動きがスローになってしまいますね。動きの早いシーンはまだ難しいんでしょうね。
- それにしても無料でこれだけの機能が使えるのは凄いことだと思います。
- 初回に200クレジットが付いていて、毎日50クレジットが付与されます。
- 1つの動画を作成するのに10クレジット使うのでお試しには良心的ではないでしょうか。
AIの進化のスピードが凄いですね。
また気になるものが出てきたら触っていこうと思います。
ここまで見て頂いた方ありがとうございます。
今後も有益な情報をお届けできればと思います。


コメント