このブログには広告が含まれています
ダンス動画に自分の好きな画像を使ってオリジナルのダンス動画が誰でも超簡単に作れるようになりました。
早速その使い方をご紹介していきます!
VIGGLE AIの手順
必要なもの
・ディスコードアカウント
・スマホかパソコン
・画像
これだけです。
ディスコードから入る
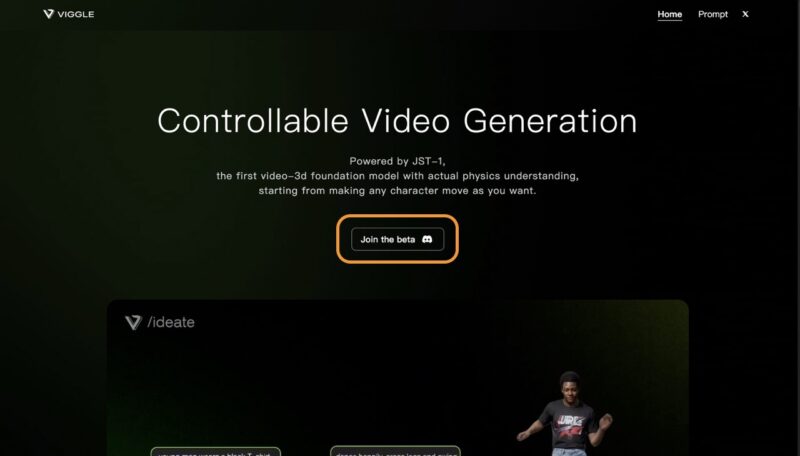
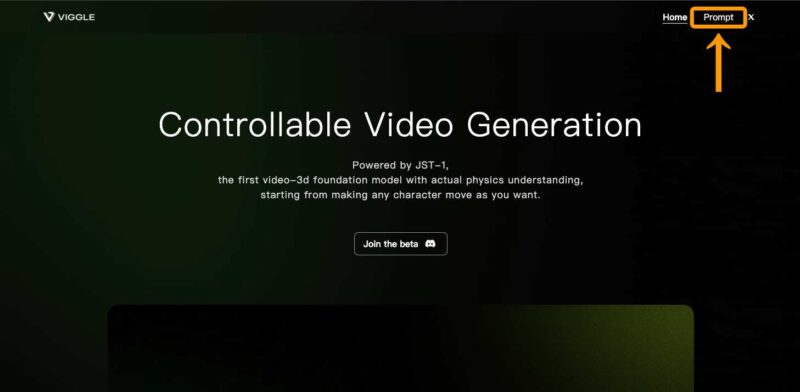
まずは公式サイトへ➡https://viggle.ai/

トップページの「Join the beta」をクリックしてディスコードの招待を受けます。

招待を受けるをクリック

最初だけいくつか質問されるので適当に答えるかスキップします。

使い方

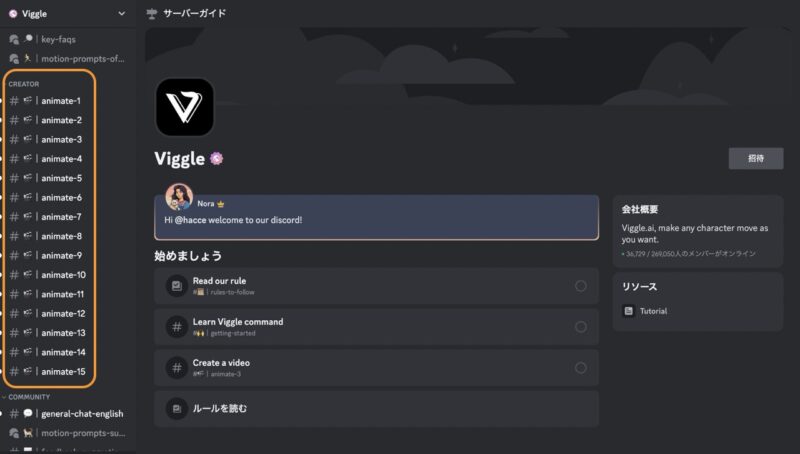
トップ画面の左端の「animate」1〜15まで部屋があるのでどれでも好きな場所に入ります。

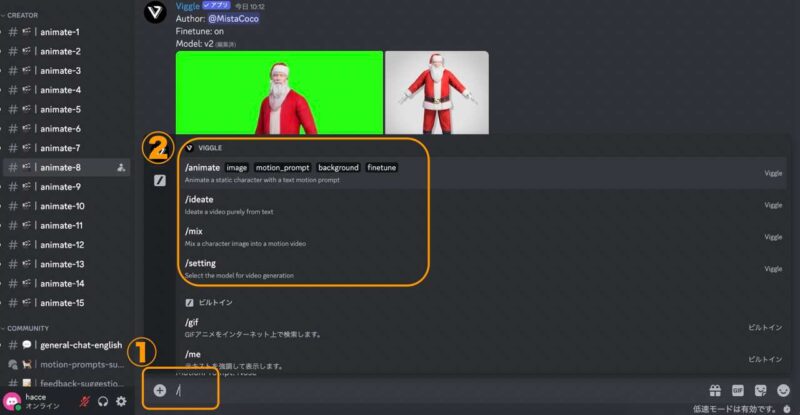
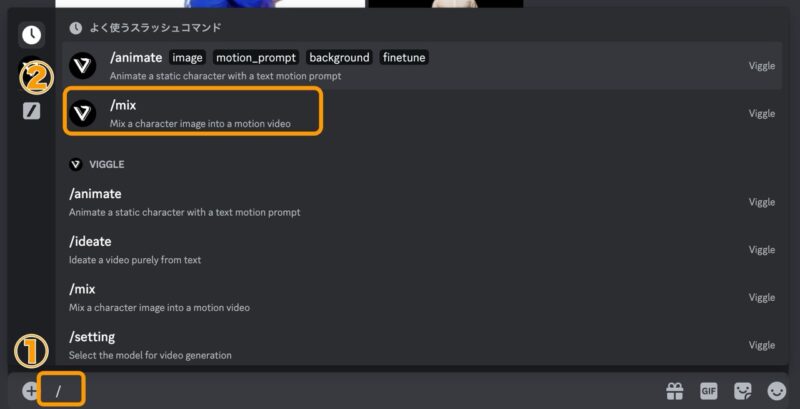
①下のプロンプト入力欄に「/」半角のスラッシュを入力すると
②にいくつかのコマンドが出てきます。
今回は「animate」を使って自分の画像をVIGGLEで用意されたテンプレートでダンスさせてみましょう。
VIGGLE AIで使うコマンド:animate
animeコマンドは自分の好きな画像からテンプレートで用意されているダンスを踊らせることが出来ます。

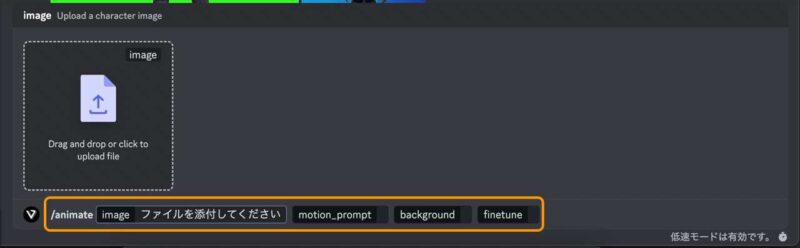
animateを選択するとこのような画面が出てくるのでこの枠内の
- image
- motion_prompt
- background
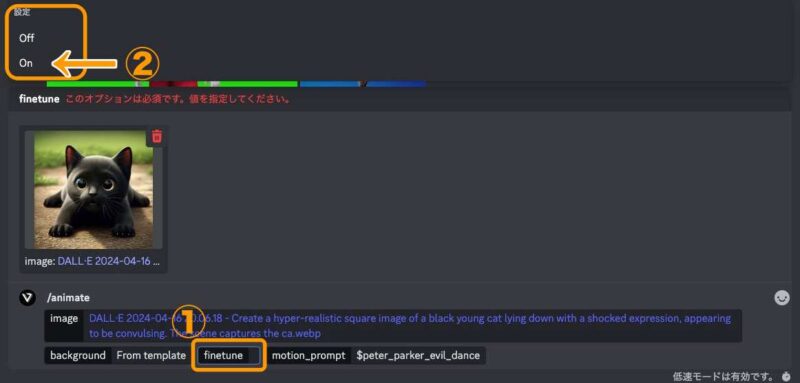
- finetune
を全て埋めていきます。

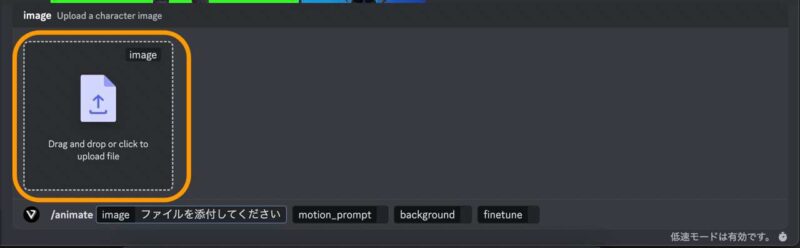
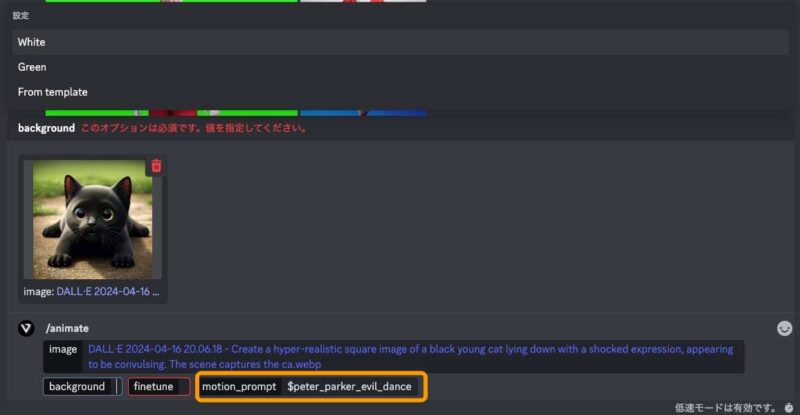
image:ここに好きな画像をドラッグ&ペーストかクリックして保存先から読み込ませます。

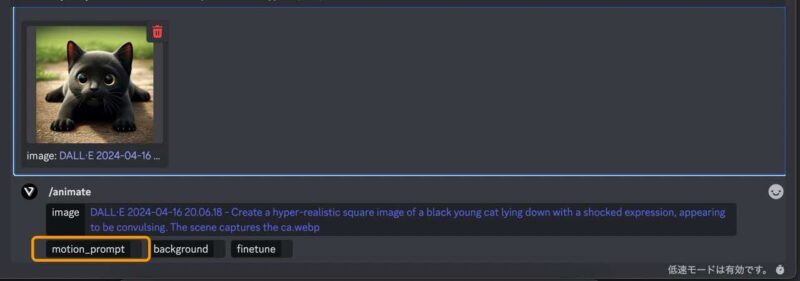
今回はこの黒い子猫で作ってみます。

画像を読み込ませたら次に「motion_prompt」を入力するんですが、これはVIGGLE公式サイトにテンプレートがあるのでそこからコピペして貼り付けるだけでOKです。

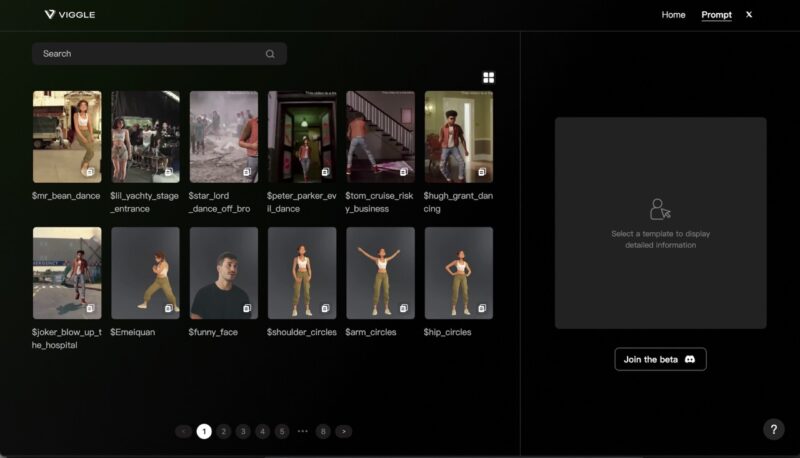
VIGGLE公式サイトの右上にある「Prompt」をクリックすると

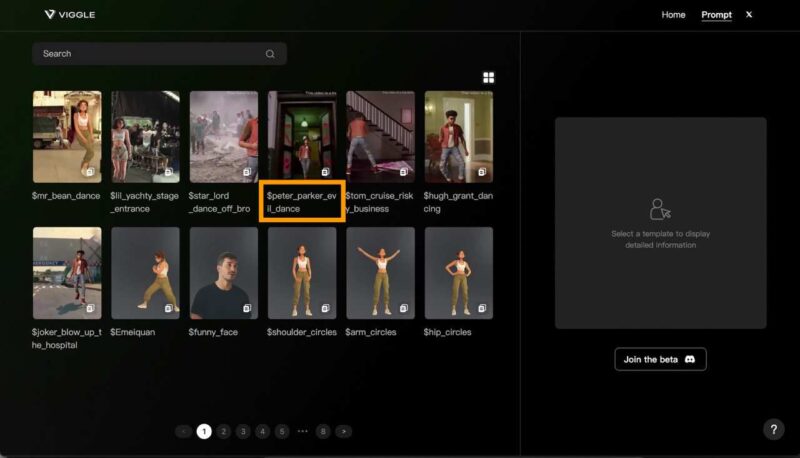
色々なダンスが出てくるので好きな動画の下のプロンプトをコピーします。

今回は、このダンスを使用してみます。
$peter_parker_evil_dance

コピーしたプロンプトを「motion_prompt」の欄に貼り付けます。

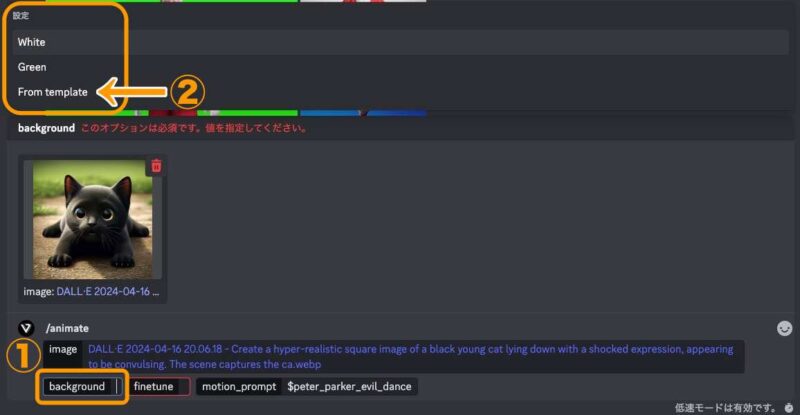
続いて背景を指定します。「background」の欄をクリックすると上の方に「White・Green・From template」と出てきます。
WhiteとGreenは背景が単色になります。今回選んだプロンプトは背景のあるテンプレートなのでFrom templateを選択します。

これで全部埋まったのでパソコンならエンターを押します。スマホなら送信を押します。
混み具合にもよりますが数分待つとダンス動画が完成します。
出来た動画がこちら
元の画像の黒い子猫の下半身が写っていなかったので下半身が透けてしまいました。
それと、元の動画は割と大きめの青年だったので身長もそのサイズになってしまい、黒い子猫の可愛さはどこかへ行ってしまいました。
いまいちな感じだったのでもう再度チャレンジ。
今回はこの画像を使いました。

これなら全身入っています。
元になるプロンプトは今回はこれにしました。

$tom_cruise_risky_business
出来上がった動画がこちら
オレンジ色の猫の気ぐるみを着たオジサンが踊っているように見えるのは気のせいです(笑
もうひとつ気になるプロンプトがあったのでそちらも作ってみました。

$lil_yachty_stage_entrance
元画像をこれにしてみます。

出来た動画がこちら
ピッ◯ロさんカッケーっす!!笑
VIGGLE AIで使うコマンド:mix
mixコマンドは自分の持っている動画と画像をミックスさせることが出来ます。

先程のanimateの時と同じく、下の入力欄に「/」半角スラッシュを打つと上の方に「/mix」が出てくるのでそれをクリック。

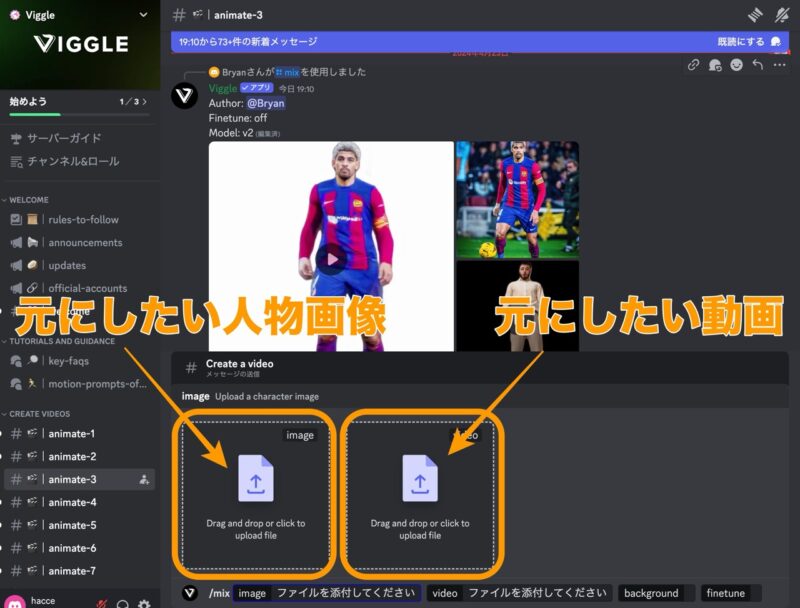
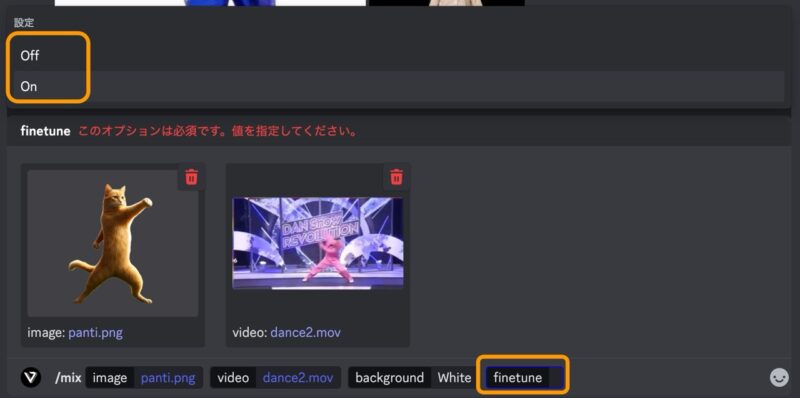
image・video:元にしたい画像を左の枠、元にしたい動画を右の枠にドラッグ&ペーストかクリックして保存先から指定します。

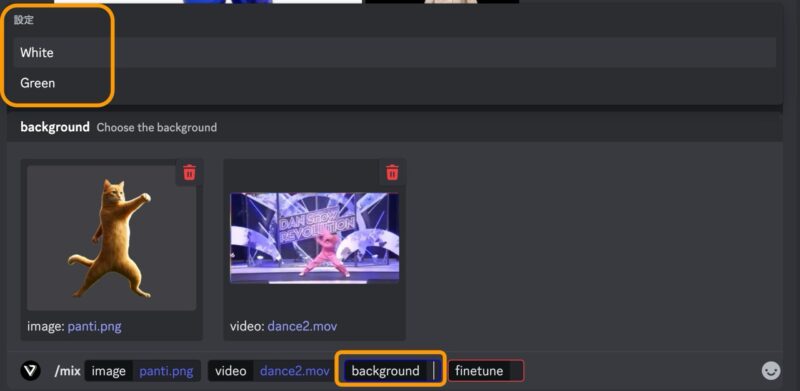
background:背景を白か緑を選びます。

finetune:これはonでいいと思います。
これでPCならエンター、スマホなら送信を押せば動画生成が始まります。
今回もまたこの画像に登場してもらいました。

ピッ◯ロさんとYOASOBIのアイドルの振り付けをmixして出来上がった動画がこちら
生成時間はそのときによってまちまちで2〜3分で終わる時と10分くらいかかるときもあるので気長に待ちましょう。
たまにエラーになって生成出来ませんでしたみたいなコメントになった場合はもう一度やり直してみて下さい。



コメント