このブログには広告が含まれています
こんにちは。
今回は、もう既に使っている人や知っている人も多い無料デザインツールの『Canva』でも画像AIが生成出来るようなので、その使い方と特徴や使ってみた感想をざっくりまとめてみようと思います。
まずCanvaAIの特徴から
・生成した画像をそのまますぐにデザイン編集出来る
・無料で画像AIが使える
・日本語入力OK
・PCのスペック関係なし
・スタイルを変える事で画風を変える事が出来る
・複雑な機能は無いので初心者でもすぐに使える
使い方
さっそく使っていきましょう。使い方はとても簡単です。

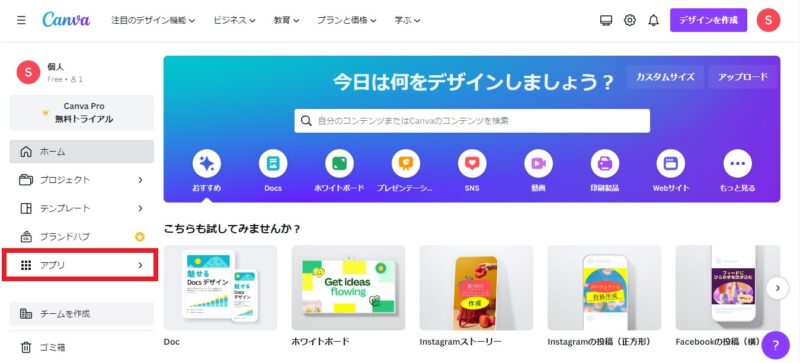
Canvaのトップ画面から「アプリ」をクリックします。

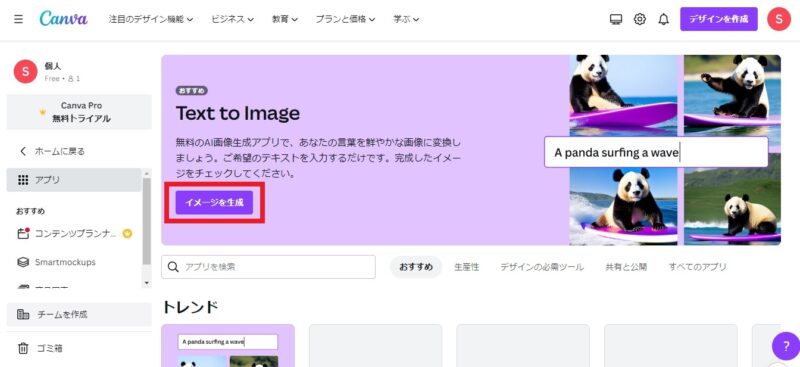
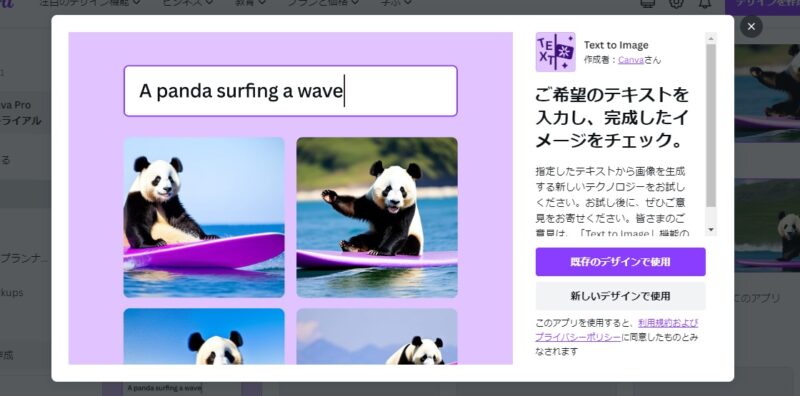
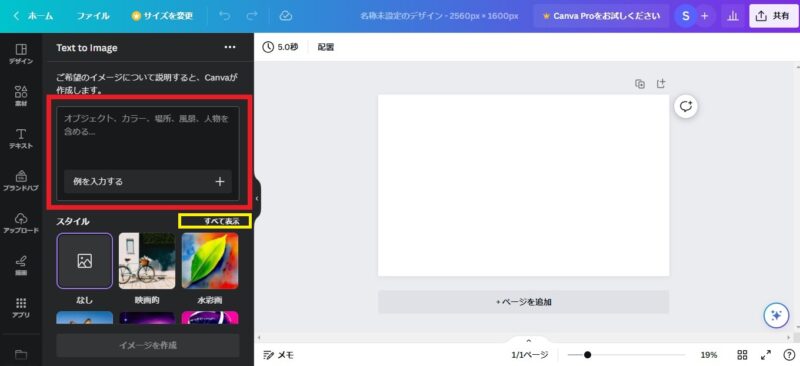
するとText to imageの画面が出てきます。これが画像AIの事なので「イメージを作成」を押します。

右のほうに「既存のデザインで使用」か「新しいデザインで使用」と出てくるのでどちらかを選びます。
「既存のデザインで使用」➡以前に作ったプロジェクトの中に入っているデザインから呼び出して使います。サイズ・画像・文字もそのまま出てきます。
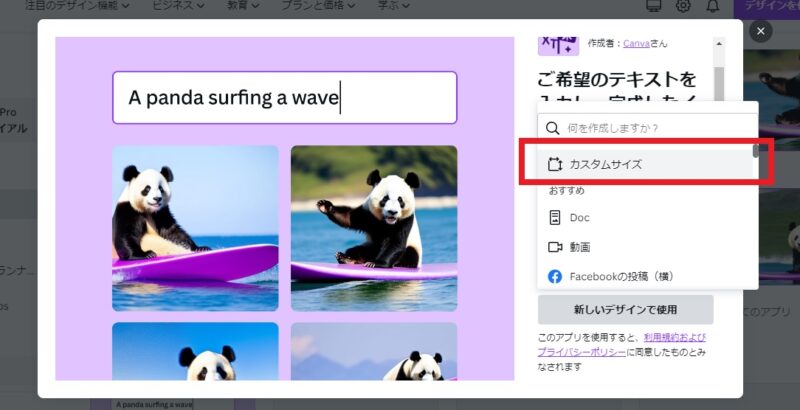
「新しいデザインで使用」➡新たに白紙の状態から作ります。サイズを指定したり、各SNSに合ったフォーマットから選べたり好みのものを選びましょう。

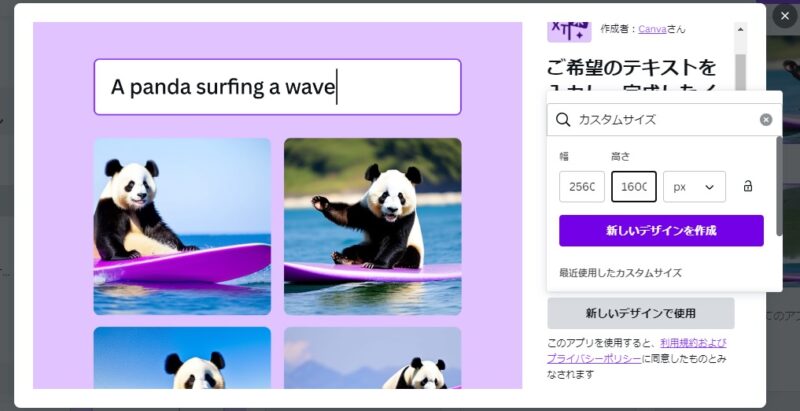
今回はカスタムサイズにして自分の指定したサイズで作っていきます。

大きめの画像が欲しかったのでこの数字でpx数を入力して「新しいデザインを作成」を押します。

次の画面で赤枠の部分に作りたい画像の言葉を入れていきます。画像AIの中では共通してこの事を『プロンプト』と呼びます。
このプロンプトは文章でもいいし、単語を句読点の「、」で句切って入力してもOKです。
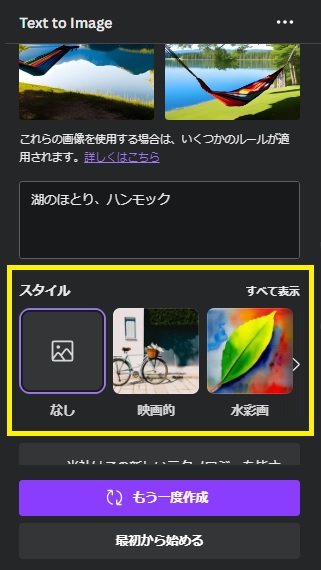
プロンプトを入力したら次にその下にある「スタイル」を選択します。

「全て表示」を押すとこんな感じに全部のスタイルが出てきます。特に強調したいスタイルが無かったら「なし」でもいいですし、この中に近いイメージがあったら選択します。

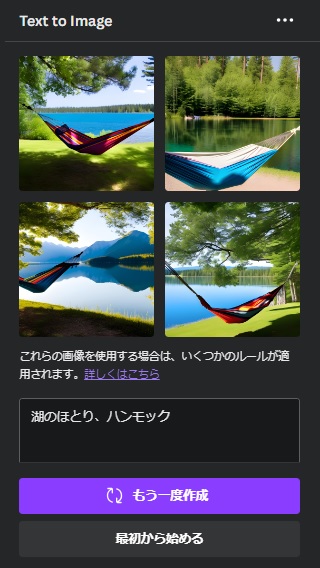
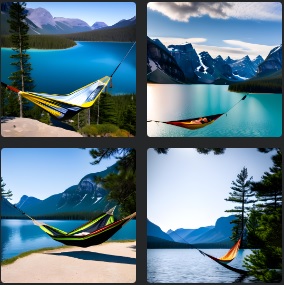
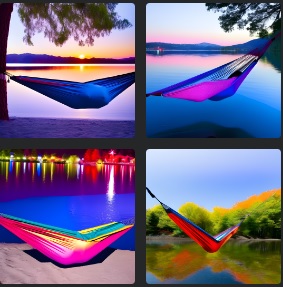
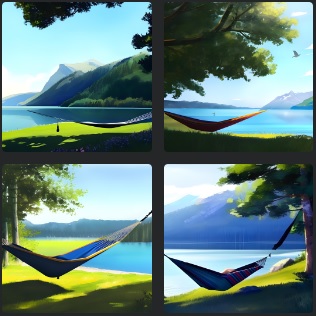
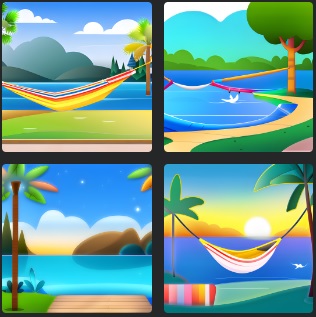
私の好きな趣味のひとつの湖畔でのハンモックをイメージした画像を作りたかったので、プロンプトには「湖のほとり、ハンモック」と入力して、スタイルは「なし」で作成してみました。
なかなかイメージに近く綺麗な実写のような画像が出来上がりました。
ココで作成された画像もいいんだけどもうちょっと作ってみようと思って「もう一度作成」を押してしまうと今の画像が消えてしまいます。一旦保留したい場合は作成された画像を一度選択するとアップロードに画像が残りますので、残しておきたい画像は一度選択しましょう。

作成された画像で納得いかない場合は「もう一度作成」を押すと同じプロンプト・同じスタイルで再度作成されます。

同じプロンプトで「スタイルだけ変えたい」場合は、そのまま下へスクロールするとスタイルが出てくるので好きなスタイルを選んでから「もう一度作成」を押すと今度は選んだスタイルに沿った画像を作成してくれます。
ココがCanvaAIの便利なところ
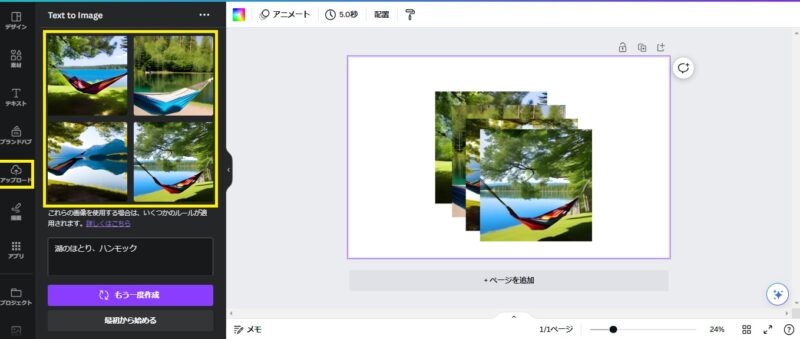
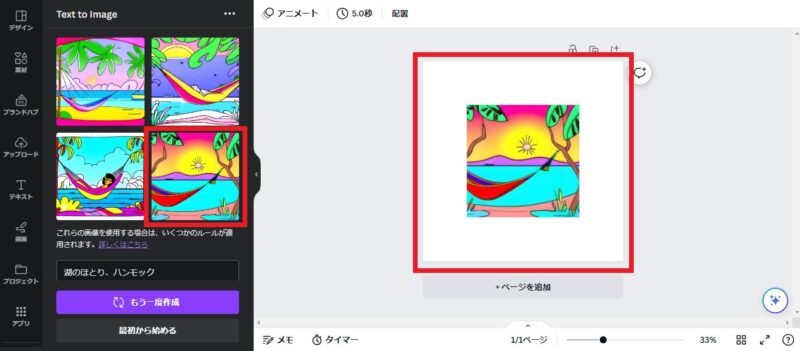
作成した画像をそのまますぐに編集画面でデザイン出来るのがかなり便利でした。

作成された4枚のうち気に入った1枚をクリックして右側のキャンバスに移したら、そのままいつものCanvaとして同じように使えるのでとても作業が捗ります。
スタイルも様々なテーマがあるのでガラっとイメージを簡単に変える事が出来ます。
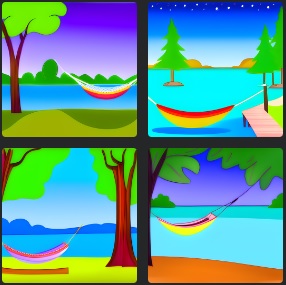
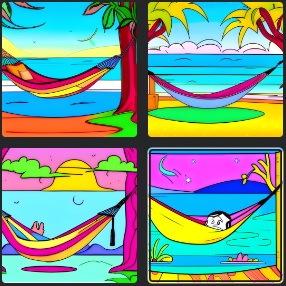
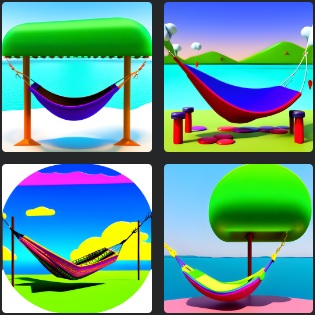
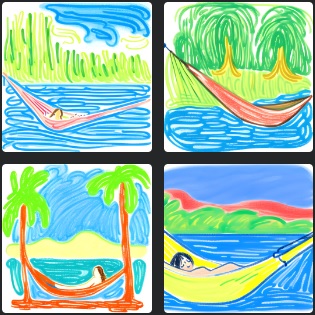
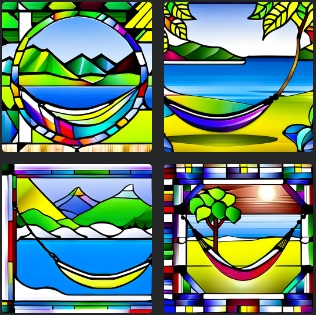
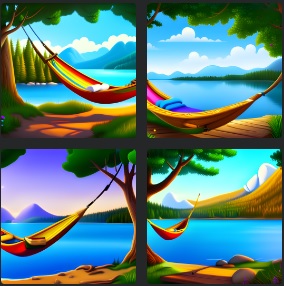
以下に同じプロントでスタイルだけを変えて比較した画像をまとめてみました。
同じプロンプトでスタイル別に比較してみた






































使ってみた感想
思っていたよりかなり良い画像が手軽に簡単に作れました。
複雑な機能もなくちょっと触れば初見でも簡単に扱えると思います。スタイルごとに雰囲気を簡単に変えられるのも面白く、これでプロントは日本語で入力可能で無料なのはかなり使いやすいのではないでしょうか。
今回、この記事をまとめるにあたってプロンプト入力を色々試してみましたが、他の画像AIに比べると比較的簡単なプロンプトでイメージした通りの画像が作れました。
SeaArtやレオナルドAIと比べると精細さやハイクオリティな部分は劣るかもしれませんが、これくらいの精度の画像の方がブログやSNS等で使いやすい印象を受けました。
以上、ここまで読んで頂きありがとうございます。
他の画像AI記事も興味がございましたら併せてどうぞ。





コメント