このブログには広告が含まれています
2024年9月6日と13日に放映されたラヴィットで
「生成AI画像楽曲クイズ」という生成AIで作った画像を見て
何の楽曲のタイトルかを当てるゲームをした際に使用されたAIソフトが
このアドビのファイヤーフライでした。
簡単に誰でも使えるので早速使い方を見ていきましょう!
アドビのファイヤーフライとは?
あのPhotoshopでお馴染みのAdobe(アドビ)から画像生成AI(Adobe的にはジェネレーティブAIと呼んでいるのでジェネレーティブ塗りつぶしと呼んでいる人もいるようです)がなんとリクエスト無しで無料で使えるようになりました。
以前はリクエストを送ると数週間後に使えていましたが2023年5月23日から無料で一般公開されました。
使ってみた感想は「これはスゴイ!!」です。
ミッドジャーニーやStable DiffusionやレオナルドAIも各々長所がありますが、Adobeのファイヤーフライはその中でもかなりクオリティの高い画像が生成されたり修正も簡単に出来たり著作権問題を回避する仕様になっていたりと高ポイントな画像生成AIとなっています!

一部抜粋
Adobe Stockの画像や一般に公開されているライセンスやコンテンツや著作権が失効しているパブリックドメインコンテンツを対象としており、画像やテキストエフェクトを中心に、商業利用として安全性を考慮したコンテンツを生成するように設計されています。
他のクリエイターや他の知的財産を侵害しない配慮がされているのは他の画像生成AIには無い仕様だと思います。
さっそくその登録方法と使い方を見ていきましょう。
アドビのIDが無い人はまず無料登録
まずはアドビのIDを無料登録します。
無料登録方法はこちらの公式ページで詳しく解説されていますのでこちらをご参照ください➡https://helpx.adobe.com/jp/x-productkb/policy-pricing/cpsid_92722.html
ファイヤーフライβ版はどこから入るの?
無料登録をしてアドビIDを手に入れたら以下からファイヤーフライのトップ画面に入ります。
ファイヤーフライ➡https://www.adobe.com/sensei/generative-ai/firefly.html

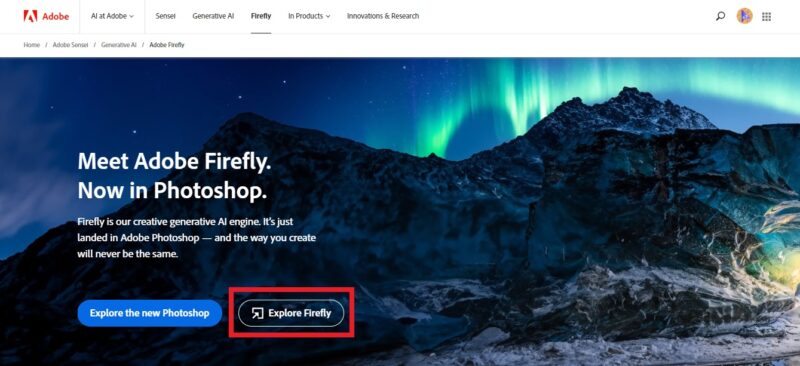
赤枠の「Explore Firefly」をクリックします。

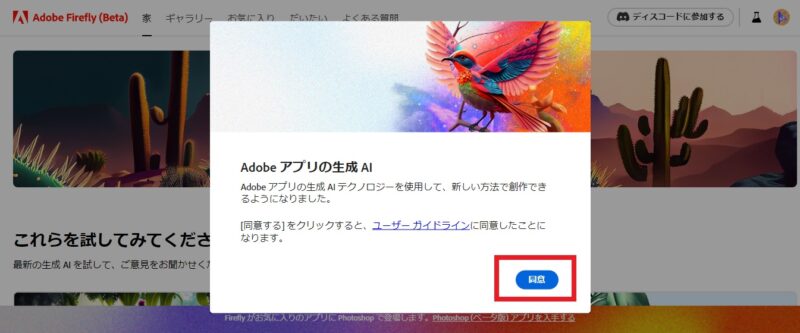
最初に上の画面になるので「同意する」を押します。

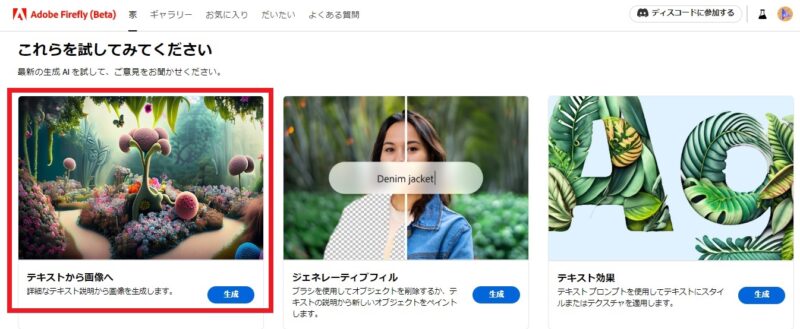
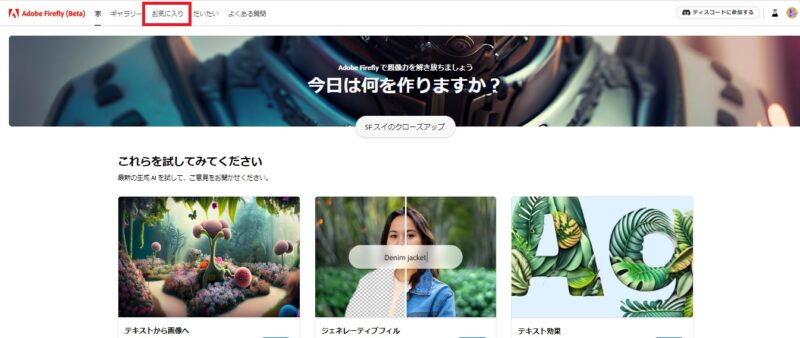
上の画面がファイヤーフライβ版の基本画面です。この画面はGoogleクロームで翻訳しています。
現在はこの3つの機能ともうひとつGenerative recolorという機能が使えるようです。
まずは左端の「テキストから画像へ」という機能を試してみます。
テキストから画像へ

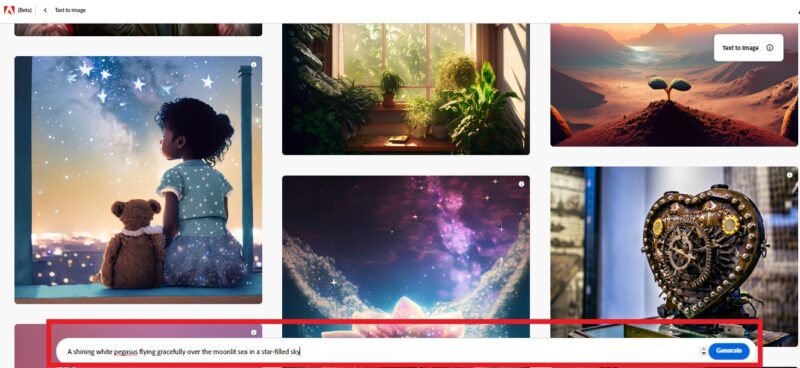
「テキストから画像へ」を開くと画面下の方にプロンプトを入力する欄があるのでそこにプロンプトを入力してGenerateを押すと画面が切り替わって画像が生成されます。
ファイヤーフライも最近人気のレオナルドAIやミッドジャーニー等と同じくプロンプトを英語で入力して画像を生成するタイプです。
今回はDeepL(ディープエル)という翻訳ソフトで日本語を英語にしながらプロンプトを作成してみました。
試すプロンプトはこちら:「(日本語)満点の星空の中、月明かりに照らされた海の上を優雅に飛んでいる白く輝くペガサス」
「(英語)A shining white pegasus flying gracefully over the moonlit sea in a star-filled sky」

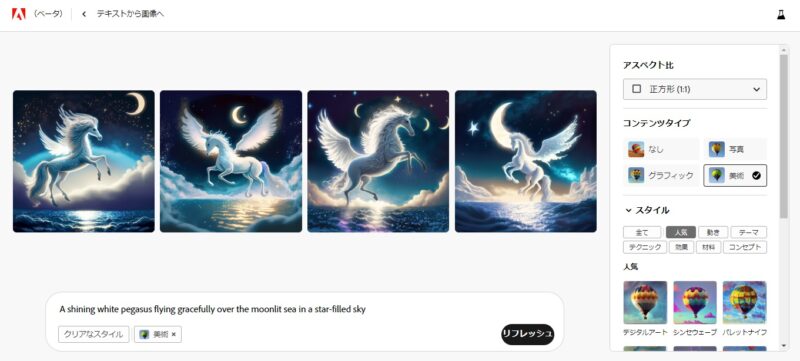
おぉ!!初見の1発目からこれはなかなかクオリティ高い!さすがAdobe!とちょっと感動しました。
右側に色々と設定があり、いじれるようになっていたので一通り試してみました。
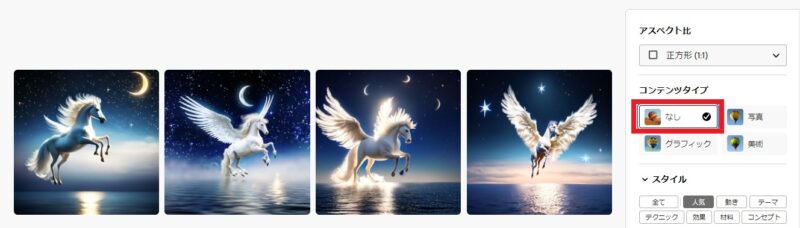
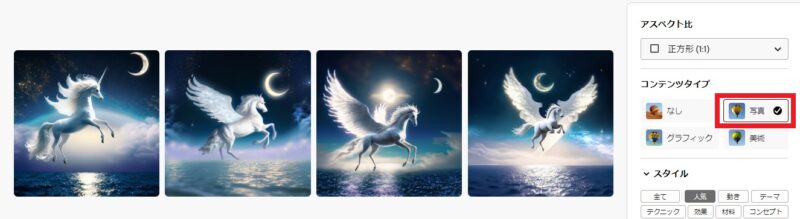
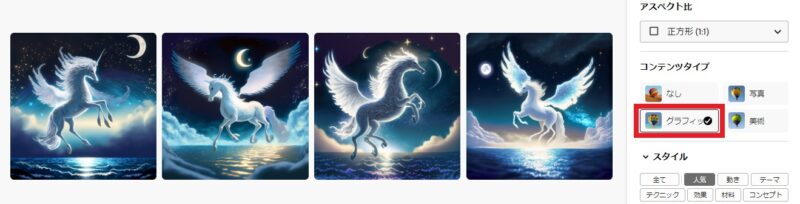
コンテンツタイプで画像のタイプを変える

コンテンツタイプはこの4つ
それぞれどのように変化するのかプロンプトは変えずに試してみました。




コンテンツタイプを変えるごとにモデルの質感やタッチも変わっています。NoneがPhotoよりもリアルな質感な気がします。微妙に背景やポーズも変わるようです。
次にその下の「スタイル」を変えていってみます。
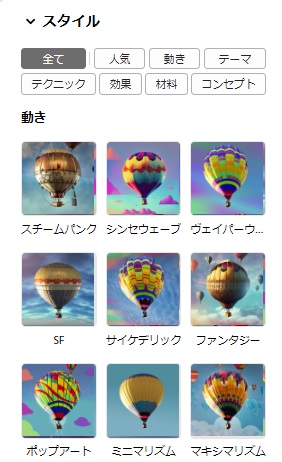
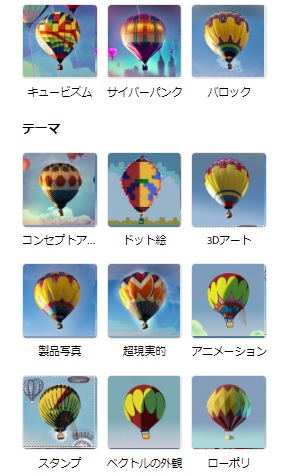
スタイルで画像のタッチを変えていく
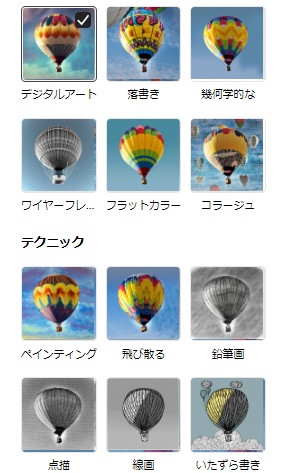
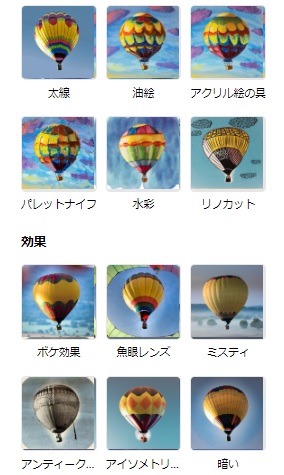
スタイルはかなりの数が用意されています。





その数57種類!
全部を試すことは出来ないのでこの中でも人気のある分類を絞ってくれているのでその6種類を試してみました。

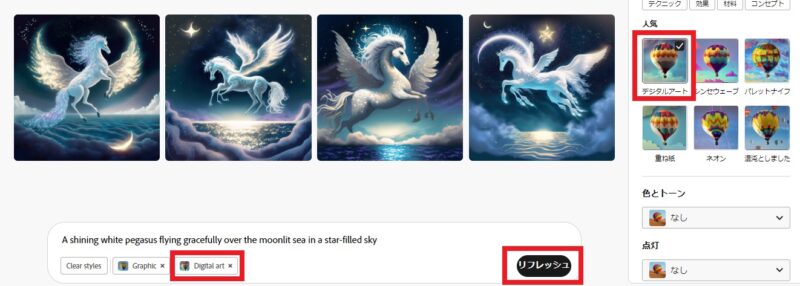
スタイルを追加するとプロンプトの下に表示されていきます。この画像に納得がいかない場合は「リフレッシュ」を押すと再度生成がされます。プロンプトの下の「Crear Style」を押すと選んだスタイル等が一括削除されます。





雰囲気やタッチの違いが微妙なものや明らかに変わる物まで多彩にスタイルを変える事が出来ます。
次はその下の「色とトーン」を変えてみます。
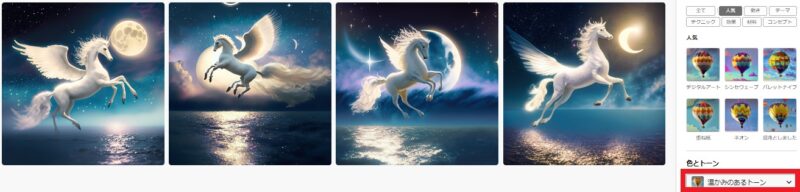
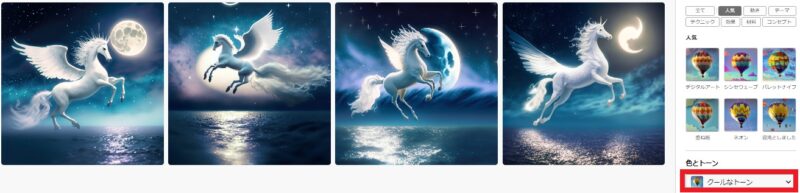
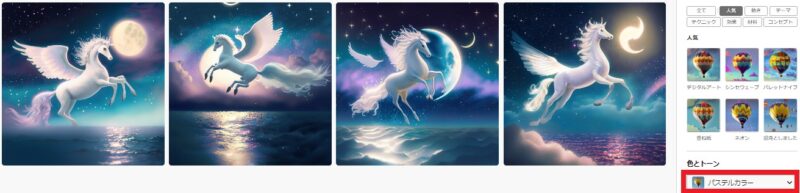
「色とトーン」を変えてみる

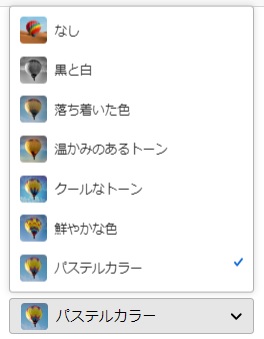
色とトーンはこの7パターンから選べます。黒と白以外を試してみました。






かなり微妙な違いですが生成したイメージに合うトーンに変えてもらえると自分のイメージに近づけやすいですね。
何枚か前脚が3本生えてるのがあるのは簡単に修正出来るので後述します。
次は「点灯」を変えてみます。
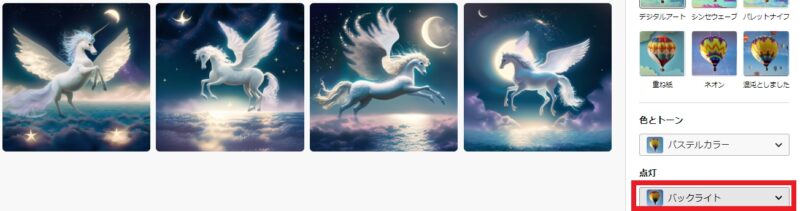
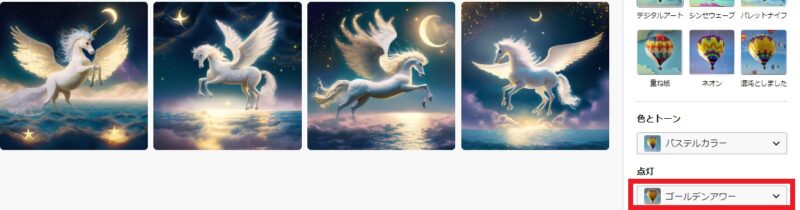
「点灯」も変えて試してみた

「点灯」はこの6種類です。正直言ってこの項目は変えても変化をあまり感じられなかったです。一応何枚か変えてみたので参考までにご覧ください。


2枚目の「ゴールデンアワーはペガサスが若干黄色っぽくなって変化を感じられたんですが、その他の点灯はほとんど違いが分かりませんでした。
最後に「構成」をいじってみます。
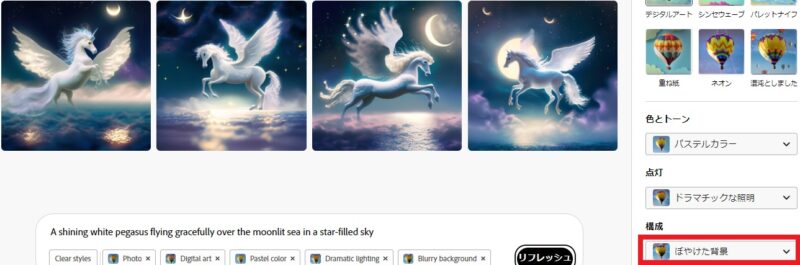
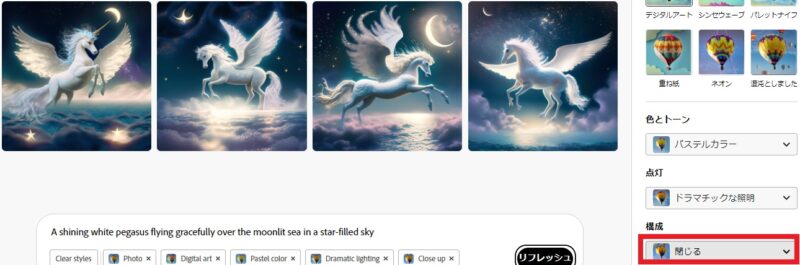
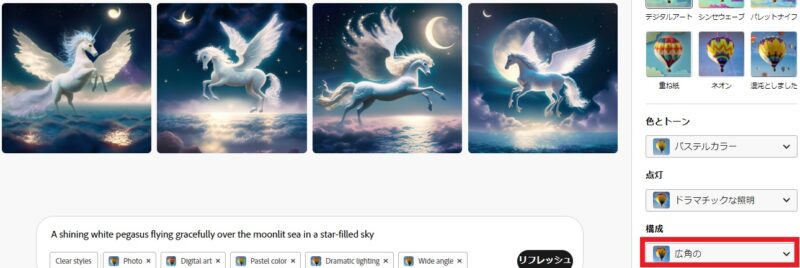
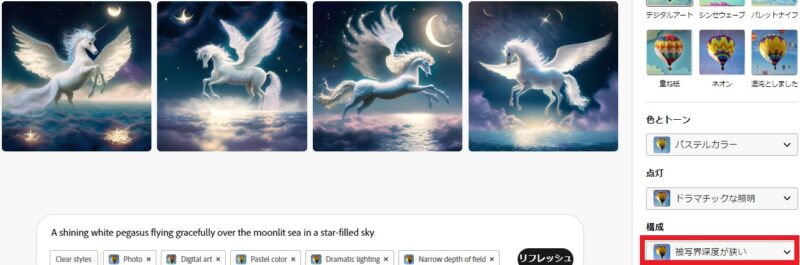
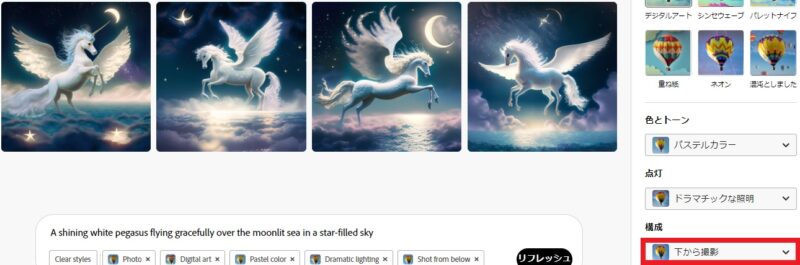
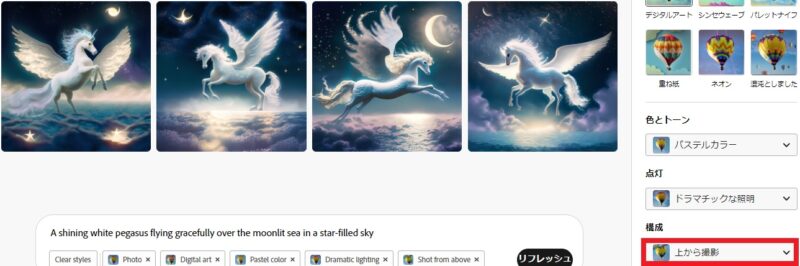
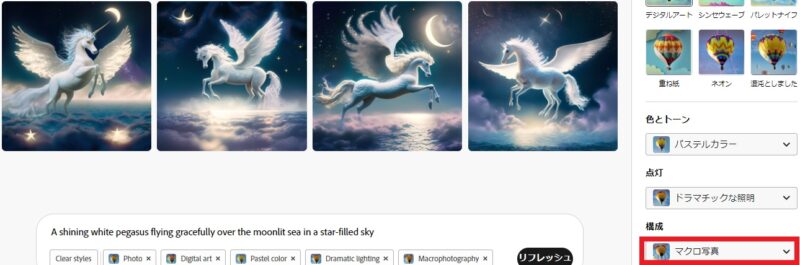
「構成」を変えて生成してみた。

「構成」はこの8項目、こちらも変化の差がほとんど無いように思えますが一応各項目ごとに生成した画像を載せてみます。







どうでしょうか?もはや間違い探しレベルでどこが変わったか見分けが難しい感じです。
もしかしたらコンテンツやスタイルとの組み合わせ次第でもう少し変化するのかもしれませんので、色々試してみて何か分かり次第お伝えしていきます。
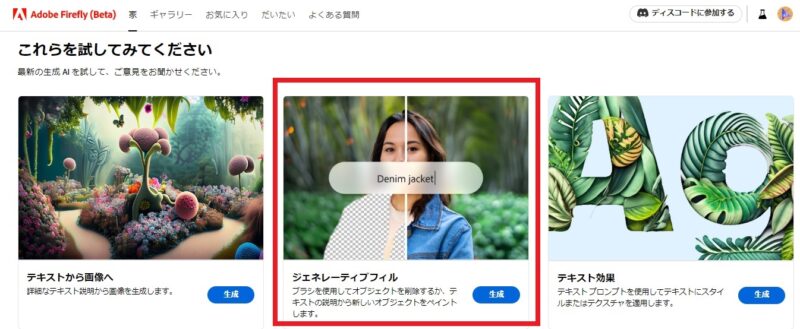
次にもうひとつの機能、これぞアドビのお家芸といっても過言ではない機能の「ジェネレーティブフィル」をご紹介します。
「ジェネレーティブフィル」で画像の修正が簡単に出来る!
この画像の修正こそがアドビの真骨頂ではないでしょうか。
ワクワクしながら試してみました。

ファイヤーフライの基本画面の真ん中のジェネレーティブフィルをクリックします。

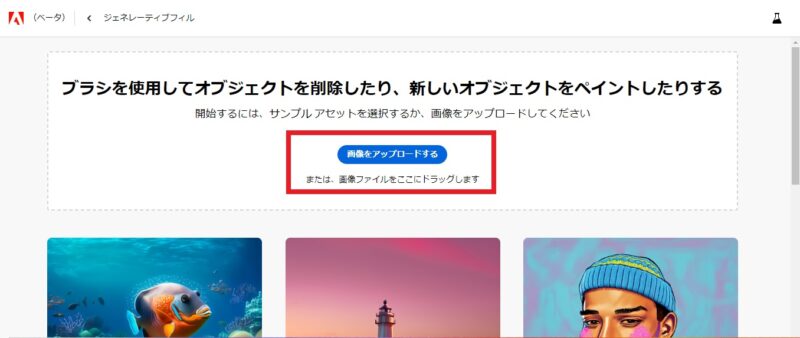
赤枠で囲った部分に画像をドラッグするか「画像をアップロードする」から選択します。
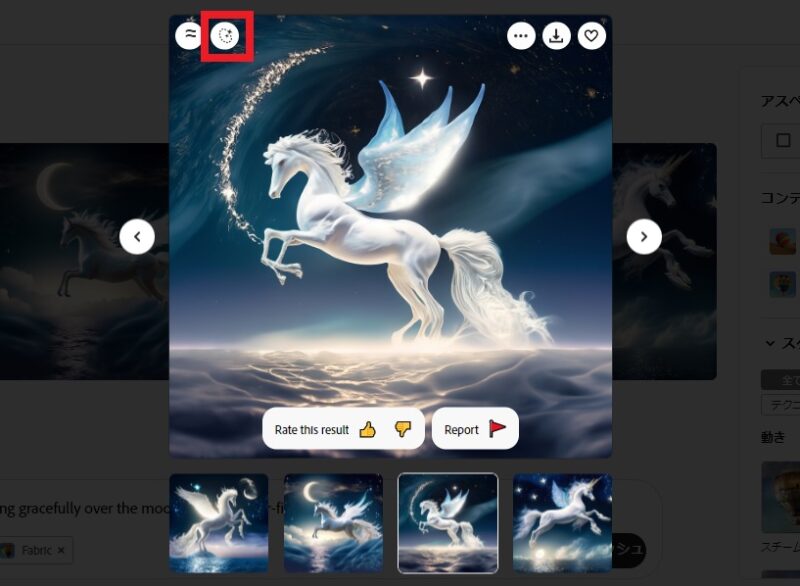
もしくは、先ほどの「テキストから画像へ」で生成した画像をそのまま修正したい時は、4枚生成されたうちのひとつを選択します。

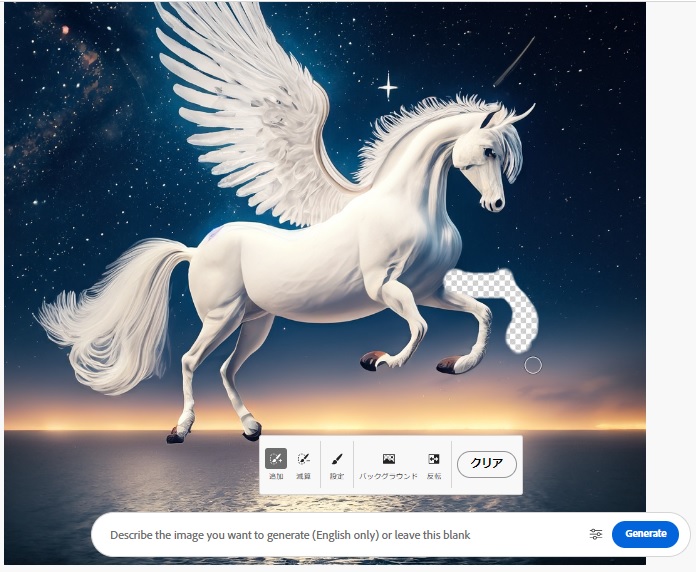
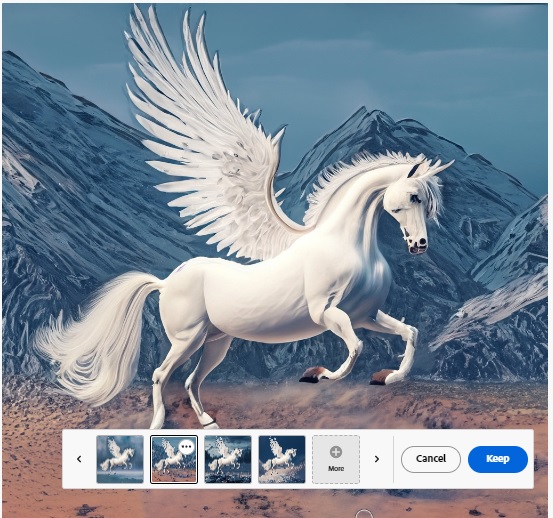
赤枠で囲ったマークをクリックします。上の画像は後ろ脚が2本以上に見えるので2本になるように修正したいと思います。

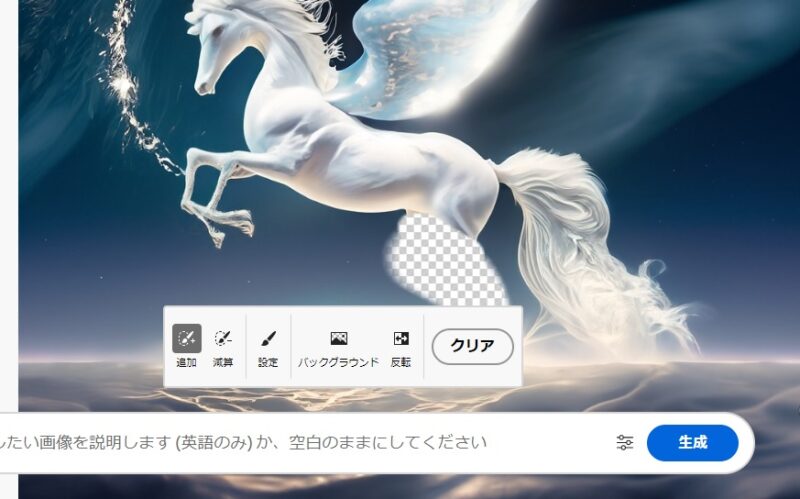
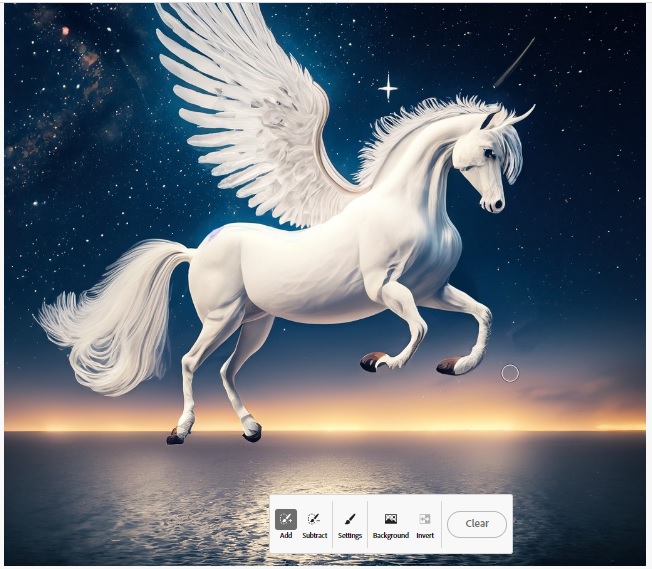
左の「追加」を選択して、修正したい箇所をマウスでクリックしながら塗っていきます。マウスのポインタの大きさを変えたい時は「設定」から変更できます。変更したい部分を塗り終わったら「生成」を押します。

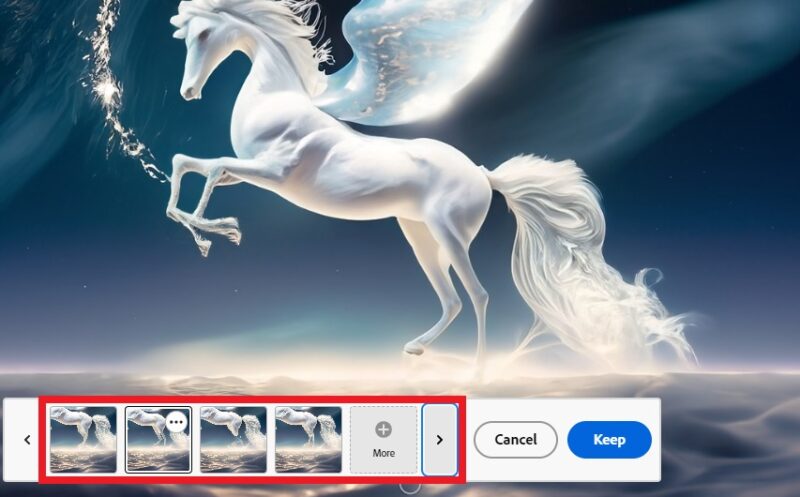
4枚生成されるのでその中で納得のいくものがあれば「Keep」、やり直したい時は「More」を押すと更に4枚生成されます。今回は1回でうまく後ろ脚が2本になりました。
更に別の画像でもう1枚。

前脚が3本出ちゃったので1本消します。

消すだけとか修正でもAIにお任せする場合はプロンプトは空白のままGenerateを押してOKです。

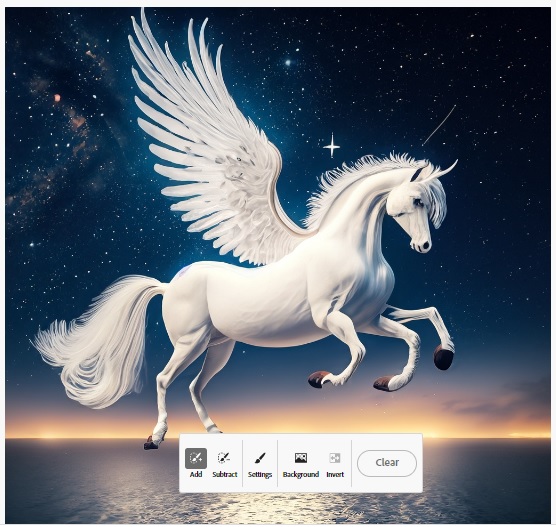
はい、キレイに消えました。画像生成AIはどうしても意図しない不要な物が描かれてしまうのでこういう機能は重宝します。
サクっと背景も変えられる
この「ジェネレーティブフィル」は画像の背景まで簡単に変える事が出来ます。

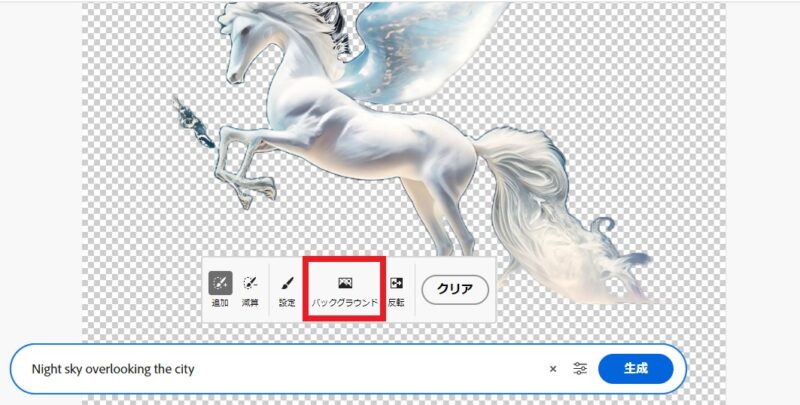
先ほどの画像修正画面で、「バックグラウンド」を選択すると自動的に背景が格子柄に変わります。
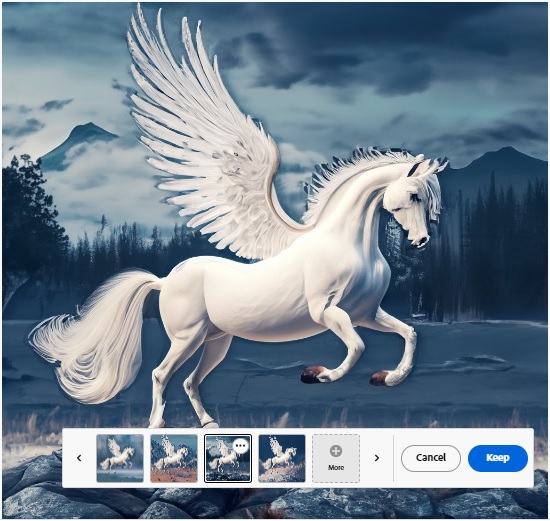
ついでにプロンプトを入力して背景を指定する事が出来ます。今回は「都会の夜景を見下ろせる夜空」を英語で入力しました。

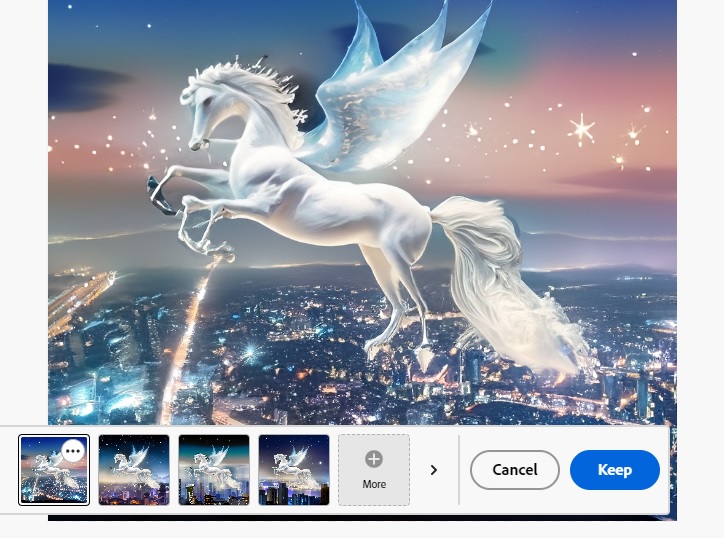
しっかりプロンプトで指定した通りの夜景の上を飛ぶペガサスを作ってくれました!
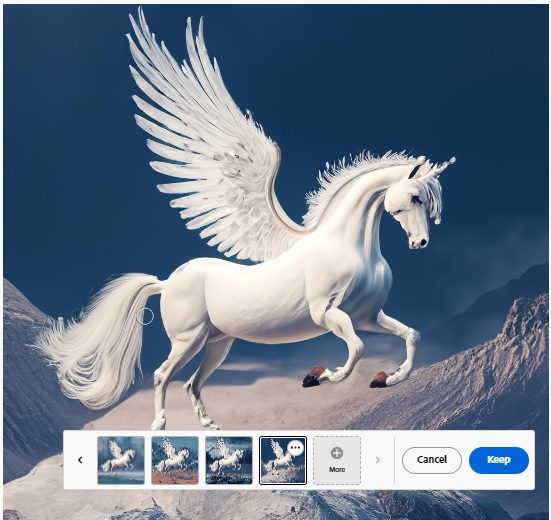
ちなみにプロンプトを入れないで背景をお任せしたらこんな感じの背景になりました。



これを見る限り、背景を変える時はプロンプト入力して指定してあげたほうが良さそうですね。
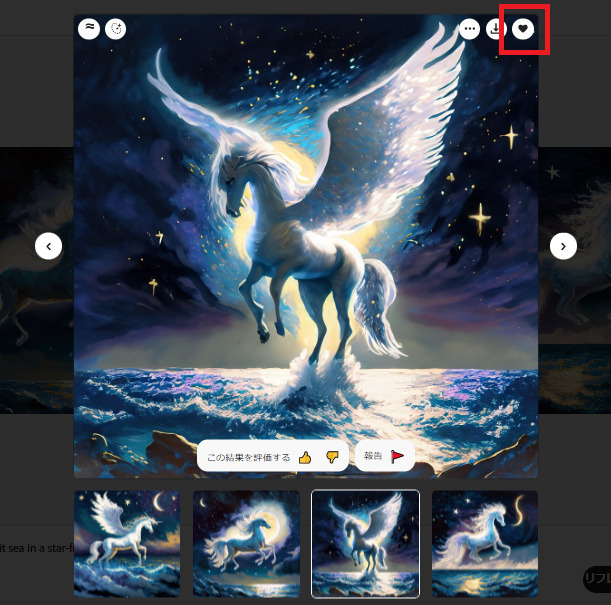
気に入った画像をストックしておきたい場合

画像を選択して右上の♡マークを押すとお気に入りに保存されいつでもその画像を呼び出せます。

お気に入りを呼び出すときはFireflyのトップ画面に戻り「お気に入り」をクリック。

するとお気に入りの画像が出てくるので呼び出したい画像をクリックすればその画像を呼び出せます。
以上、さすがAdobeと感じさせてくれるクオリティや使い勝手の良さでした!他の画像生成AIを触った事がある人はすぐに初見で使えると思います。触ったことが無い人もこの記事見ながらいじっていればすぐに慣れてしまうと思います。
まだβ版という事でどんな機能が追加されるのか楽しみです。
これからもこのファイヤーフライの機能を試していき何か発見したら随時このブログでお伝えしていこうと思います。
ここまで見て頂きありがとうございました。
他の画像生成AIの記事はこちら










コメント